| vs code 中js代码没有颜色 | 您所在的位置:网站首页 › visual studio code运行代码没有颜色 › vs code 中js代码没有颜色 |
vs code 中js代码没有颜色
|
原代码样
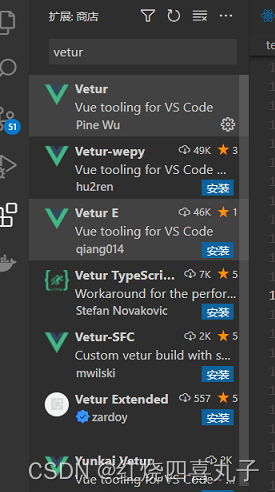
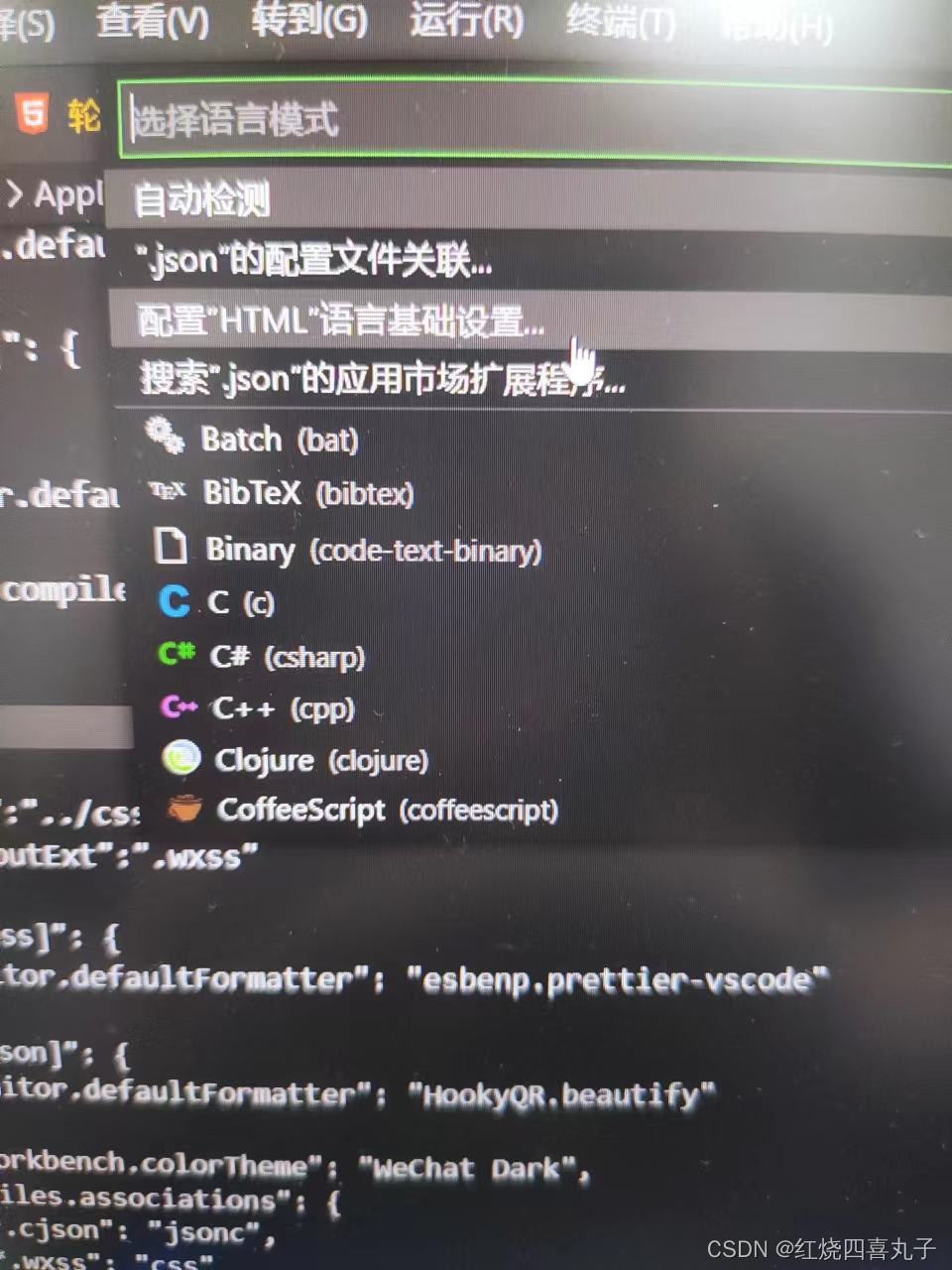
ctrl + shift + x 打开扩展 没有Vetur的下载一个 有的 删了重下 打开vs code页面 右下角找到 点击配置一下
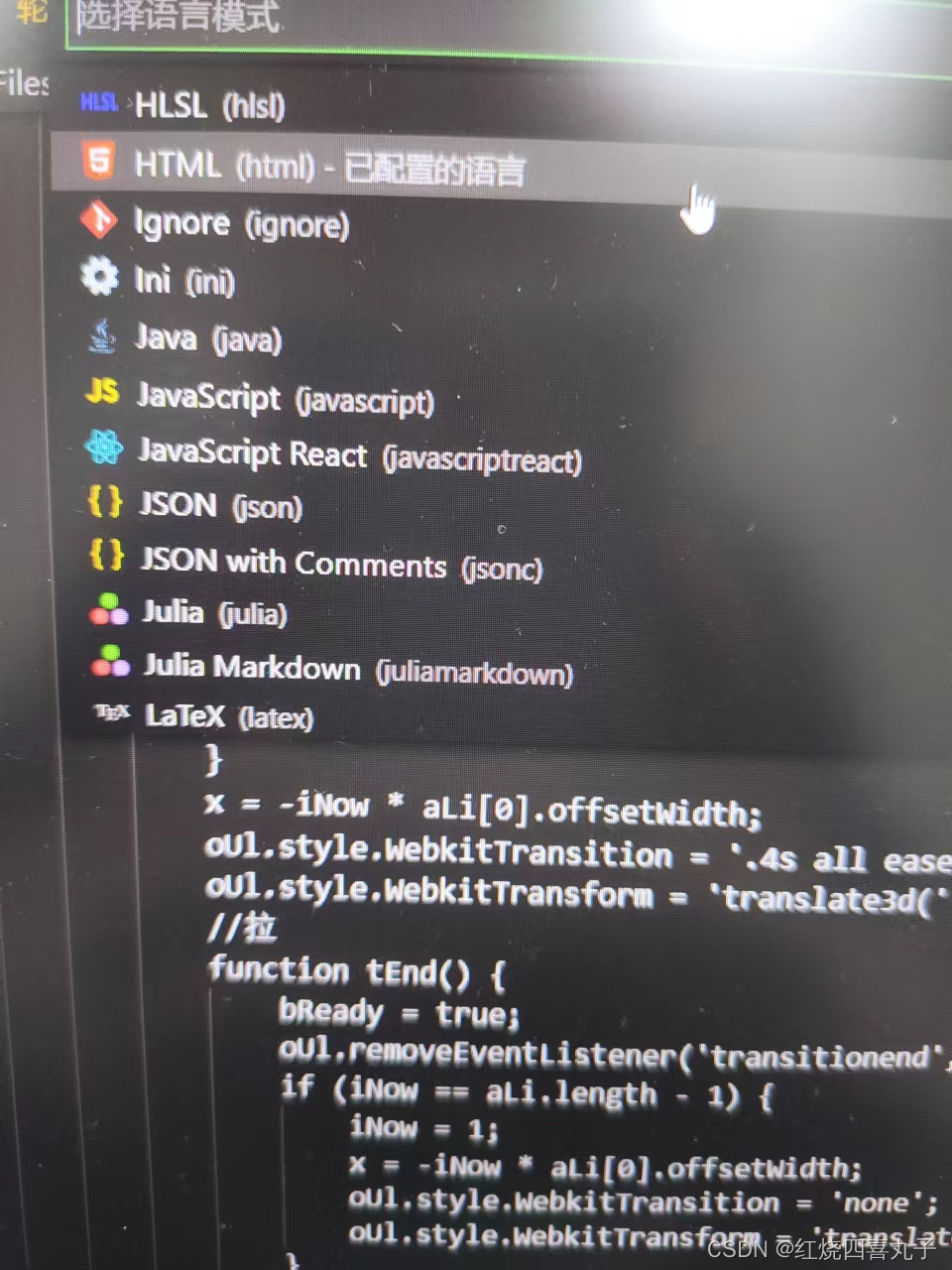
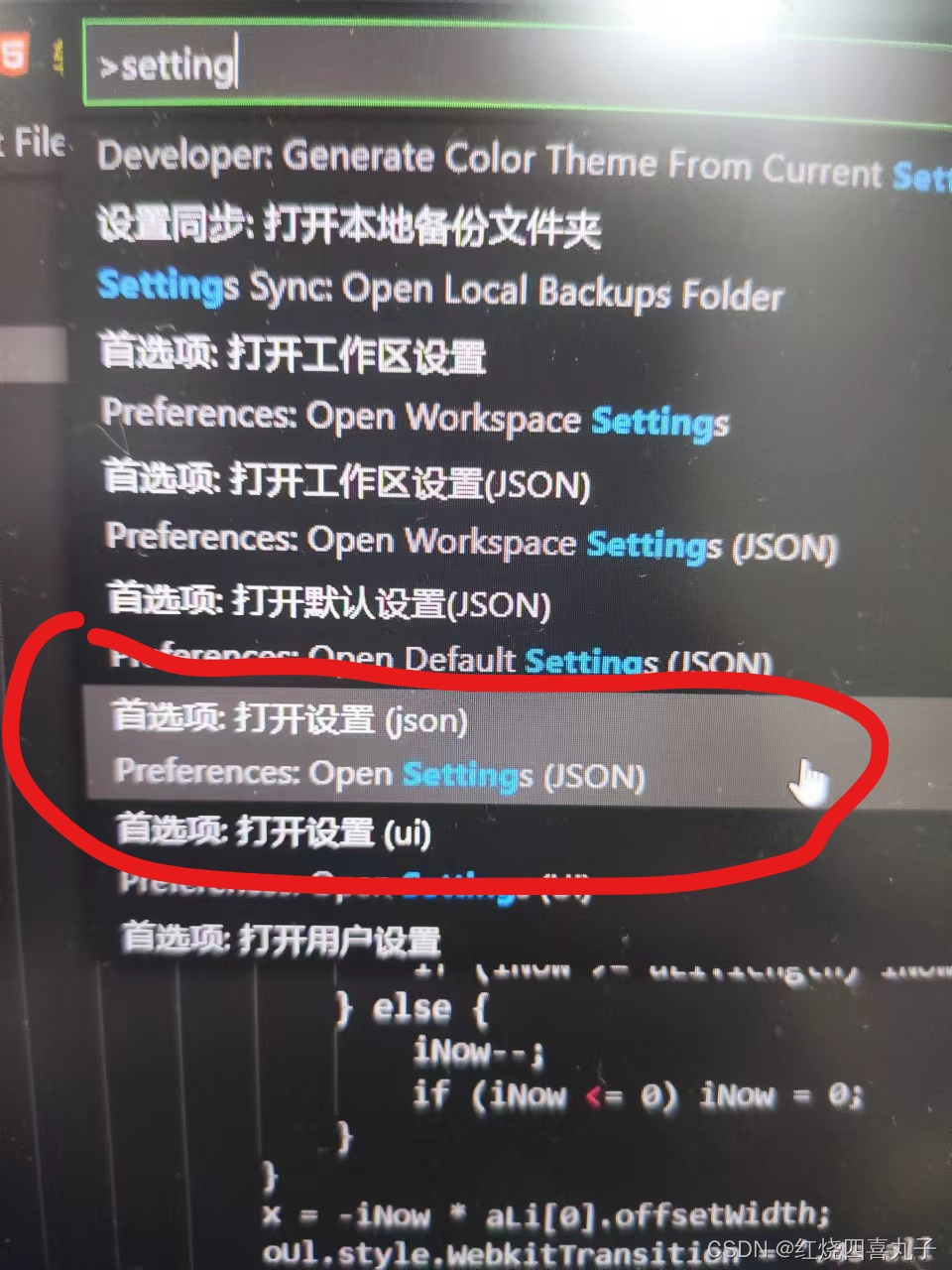
ctrl + shift + p
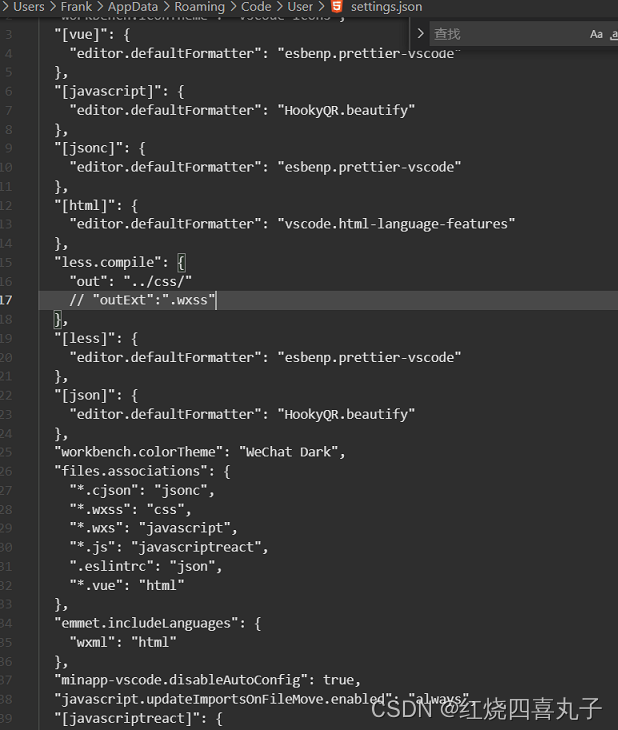
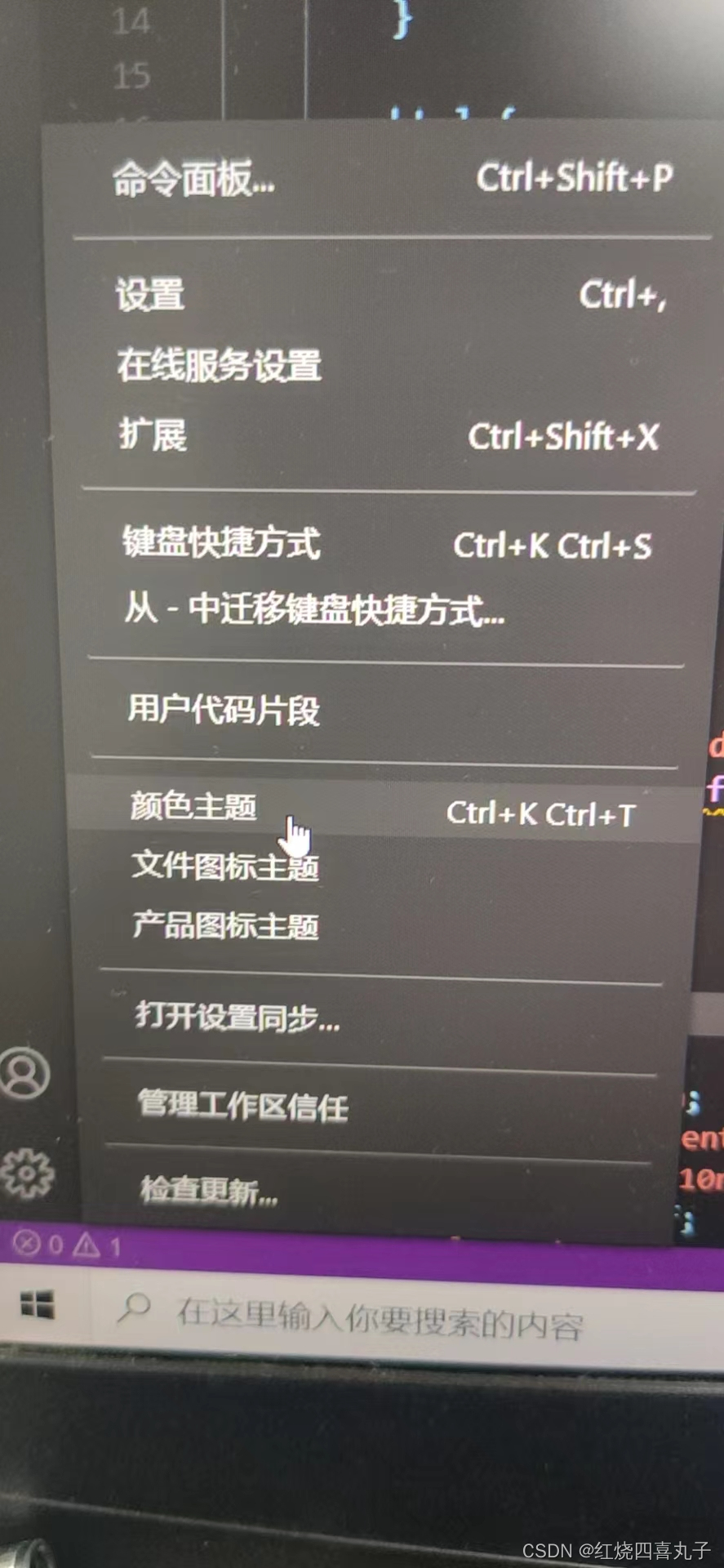
搜索 settings.json 打开会显示 但是每个人的都不一样下载的插件也不一样 所以有的会很多 有些就一点所以放一个少量的代码让大家进行配置 有三种 三选一 选择之后 在进行项目配置 1.有小配置 { "workbench.iconTheme": "vscode-icons", "[html]": { "editor.defaultFormatter": "HookyQR.beautify" }, "files.autoSave": "afterDelay", "explorer.confirmDragAndDrop": false, "[javascript]": { "editor.defaultFormatter": "HookyQR.beautify" }, // "less.compile": { // "out":"../css/", // "outExt":".css" // }, "files.associations": { "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, "less.compile": { "outExt": ".wxss" }, "explorer.confirmDelete": false, "window.zoomLevel": -1, "workbench.colorTheme": "2077", "[less]": { "editor.defaultFormatter": "HookyQR.beautify" } }2. 配置较少 { "workbench.sideBar.location": "left", "workbench.statusBar.visible": true, "workbench.startupEditor": "welcomePage", "git.ignoreMissingGitWarning": true, "files.autoSave": "afterDelay", "explorer.confirmDelete": false, "workbench.colorTheme": "Visual Studio Dark", "liveServer.settings.donotShowInfoMsg": true, "workbench.iconTheme": "eq-material-theme-icons", "easysass.targetDir": "css", "explorer.confirmDragAndDrop": false, "window.zoomLevel": -2, "editor.unicodeHighlight.allowedCharacters": { " ": true, "绑": true, "现": true, "数": true }, "editor.unicodeHighlight.includeComments": false, "[html]": { "editor.suggest.insertMode": "replace" } }3.配置插件较多 { "workbench.iconTheme": "vscode-icons", "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "vscode.html-language-features" }, "less.compile": { "out": "../css/" // "outExt":".wxss" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "HookyQR.beautify" }, "workbench.colorTheme": "WeChat Dark", "files.associations": { "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript", "*.js": "javascriptreact", ".eslintrc": "json", "*.vue": "html" }, "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, "javascript.updateImportsOnFileMove.enabled": "always", "[javascriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "emmet.syntaxProfiles": { "javascript": "jsx", "vue": "html", "vue-html": "html" } }比如背景颜色更改 步骤
修改后 方法四 建议删除 vscode 重新配置 |
【本文地址】
公司简介
联系我们